当ブログのコメント入力者のアバターをGravatar![]() に対応させました。
に対応させました。
予めGravatarでメールアドレスと表示させたい画像を登録しアカウントを取得。
コメント時にメールアドレス入力欄へGravatarに登録したメールアドレスを入力することでアバターを表示するようにしました。

MovableTypeではプラグインで構築できるようですが、当ブログではPHPを利用して画像を出力するようにしてみました。
Gravatar
http://ja.gravatar.com/![]()
当ブログのコメント入力者のアバターをGravatar![]() に対応させました。
に対応させました。
予めGravatarでメールアドレスと表示させたい画像を登録しアカウントを取得。
コメント時にメールアドレス入力欄へGravatarに登録したメールアドレスを入力することでアバターを表示するようにしました。

MovableTypeではプラグインで構築できるようですが、当ブログではPHPを利用して画像を出力するようにしてみました。
Gravatar
http://ja.gravatar.com/![]()
当ブログにツイッターのツイートボタンやフェイスブックのいいね!ボタンなどをを設置して以来、それらのSNSを経由してのアクセスが少なからずあるのですが、最近自身がスマホでLINEを始めたのをきっかけに「LINEで送る」ボタンを設置してみました。

LINEをインストールしたスマホでボタンを押すと、友達やグループのトーク、または自分のホームにURLを投稿して内容を共有できるようになります。
LINEをインストールしていないスマホやパソコンのブラウザなどでボタンを押すとLINEのホームページに繋がるようなので、ユーザーエージェントで判別するなどしてスマホだけで表示するように工夫しなければいけませんね。
ブログを設置してあるウェブサーバのエラーログを確認していると
apple-touch-icon-precomposed.png
apple-touch-icon.png
上記2種のファイルが404NotFoundとして多数記録されていました。
調べてみると、iPhoneやiPad、Android端末などでホーム画面にサイトのブックマークを設置した場合、これらの画像ファイルを読み込みアイコンとして使用するようです。
ログに404が記録され続けるのが鬱陶しいので当サイトにも設置してみました。

過去に水曜どうでしょう風テロップのジェネレータで作成してものを画像として使用しました。
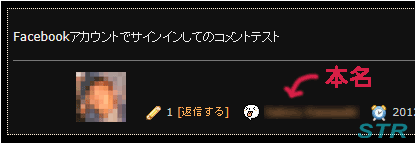
当ブログへのコメント投稿にフェイスブックによる認証サービスを追加しました。

名前はローマ字表記の本名で投稿され、フェイスブックに登録してあるプロフィール画像が50x50ピクセルで表示されます。
あ、俺は本名も顔も知られたくないのでこの認証方法を使用してコメント投稿することはありません![]()
と言うことで、テスト投稿時の画像サンプルにはモザイクとボカシの処理を施してあります。
ブログの各記事ページにフェイスブック(以下FB)の「いいね!」ボタンを設置しました。

このボタンはただ設置しただけでは利点が薄く、HTMLのヘッダー内にOGP関連とFBで取得したアプリケーションIDをMETAタグで記述することにより、設置者と利用者それぞれが機能を活かせるようになるそうです。
OGP関連はmixiチェックボタンを設置したときに記述済み。あとはアプリケーションIDの記述となるのですが、FBでIDを申請しようとすると「あなたのアカウントは偽者ではありませんか?」と疑われてしまい取得できず。諦めていたものの数日経過し再び申請してみると取得できたため記述しました。
設置してしばらくの間状況を見ていたのですが、アクセスログを確認すると、いくつかの記事でいいね!ボタンを押したFBユーザーまたはその友達からであろうアクセスを確認することができました。
グダグダな内容のブログではありますが、いいね!してもらえるのは嬉しいですね![]()
他のブログサービスを見て「こんな機能もあるんだね~」と思い、投稿されたコメントを管理者のみが閲覧できる「秘密のコメントモード」を導入してみました。

コメント入力欄にある「管理者だけが読める秘密のコメントとして投稿する」をチェックすることで、ブログ上で公開されることなく投稿することができます。
MovableTypeのプラグインで実現できるものがありましたが、そちらはコメントを保留扱いとして投稿しダッシュボード上で確認できるだけのものでした。
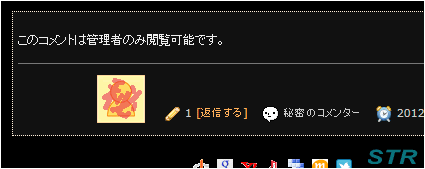
今回の私のカスタマイズとして、秘密のコメントを選択して投稿されたかをカスタムフィールドを使用して確認、選択されている場合は該当のブログ記事上に「このコメントは管理者のみ閲覧可能です。」と表示して、秘密のコメントであることが分かる方法にしました。わざわざ表示させたのは秘密のコメントにレスしたいこともあるかもしれないからということで![]()

秘密のコメントの投稿には「秘」の文字が入ったアバターと「秘密のコメンター」の名前を表示するようにしました。
おそらく需要はないだろうけどMovableTypeのカスタマイズのお勉強ということで![]()
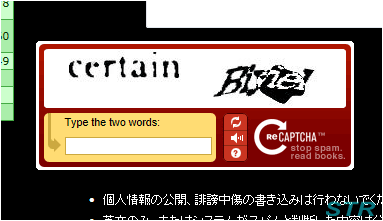
最近ブログへのスパムコメントが多いため投稿されたコメントは管理人である私が確認後公開するようにしていますが、対応策の一つとして、文字入力による認証サービス「reCaptcha」を試験的に導入してみました。
MovableType用のプラグインが公開されているのでインストール、認証キーなどを取得し設定、テンプレートを書き換えて完了。

う~ん、文字が読み難い![]()
これは却下だな。