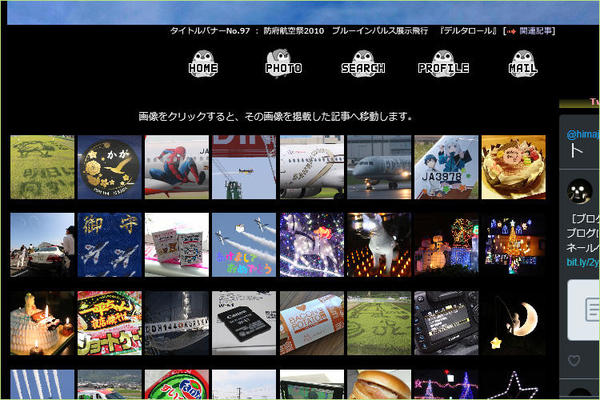
当ブログには以前から外部で配布されているスクリプトを使用して、ブログ内に掲載している画像のサムネイルから各記事へ移動できるページを設置していましたが、今回MovableTypeのタグのみを使用したオリジナルのサムネイルページを作成し設置しなおしました。

各記事に設定しているOGP用画像を80x80のサイズでタイル状に表示、画像をクリックすると該当する記事へ移動できるようにしました。
ブログに自作のフォトサムネイルページを設置
ブログを常時SSL化しました
当ブログを常時SSL化しました。
![]()
いろいろと苦労しましたが、ブログを設置しているレンタルサーバ上でSSL化を設定、ブログ内の記事でサーバ内へのリンクや画像等のアドレスを http から https に置換、ソーシャルブックマーク等SSL対応していないものは修正、また一部の外部サービス等は削除、最後に .htaccess を書き換えて http://~ でアクセスがあった場合 https://~ へとリダイレクトするようにしました。
まだちゃんと構成できていないのでブラウザでアクセスすると警告が出ますが、近日中に対策を施したいと思います。
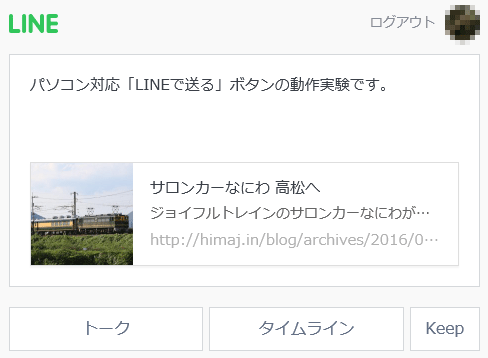
ブログにパソコン対応の「LINEで送る」ボタンを設置する
これまでブログに「LINEで送る」ボタンを設置していましたが、これはスマホのみ動作するもので、パソコンのブラウザからはボタンを押してもLINEのホームページが表示されるだけのものでした。
しかしネットで偶然見つけたサイトで、パソコンでの動作にも対応したボタンがリリースされていることを知り、新しいボタンに取り換えてみました。

ボタンを設置したいところへHTMLを追加するだけでOK。
詳しくはLINEのホームページへ。
LINE Developers - LINE it! - “LINE it!” button for websites![]()
設置されたボタンを押すとウィンドウが立ち上がり、サイトの概要と同時に投稿したいコメントの入力欄が表示されます。概要はOGPを設定してあればそれらの画像や説明文が使用されるようです。

内容を確認したらトークへ投稿するかタイムラインへ投稿するかを選択するだけ。もちろんスマホも対応しています。
久しぶりのブログカスタマイズでした。
ブログをWindows8のライブタイルに対応させてみた
先日ウェブサーバのエラーログを見ていると「browserconfig.xml」というファイルにアクセスがあり、404エラーになっていることを確認しました。
このファイルについて調べてみると、Windows8のインターネットエクスプローラでサイトをピン留めするとbrowserconfig.xmlが読み込まれ、記載されている内容を基にスタート画面にライブタイルとして画像を表示するもののようです。
ということで、表示する画像やxmlファイルを作成し、当ブログをライブタイルに対応してみました。

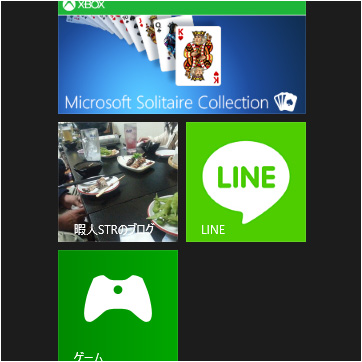
小サイズ

普通サイズ

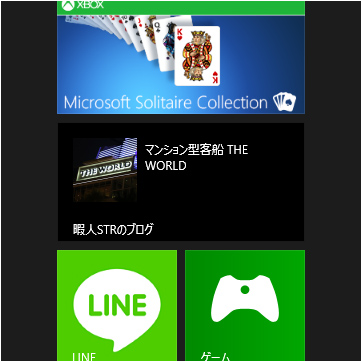
ワイドサイズ

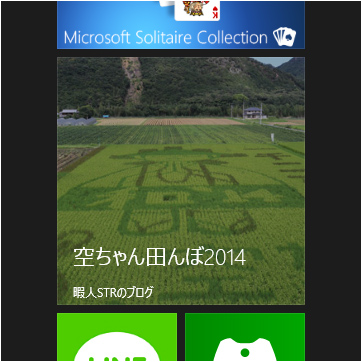
大サイズ
さらに調べると、小サイズ以外は用意した画像やテキストを5通りまで順次表示させることができると分かったので、ブログの最新の5記事までのそれぞれのタイトルとOGPで設定した画像を表示するようにしてみました。

普通サイズは画像のみを表示

ワイドサイズは左側に画像を小さく表示、右側にタイトルを表示

大サイズは画像にタイトルをオーバーレイ表示
このブログをピン留めしてくれる人がいるか分からないけど・・・自己満足で終わりそうなカスタマイズな感じ![]()
MovableTypeをVer6.02へアップグレード
当ブログで使用しているブログウェア MovableType を最新版のバージョン6.02へとアップグレードしました。
昨年10月のバージョン6公開後すぐにインストールしてプラグインの互換性を確認してみたところ、コメント時にツイッターアカウントでサインインするTwitCommentプラグインの動作がおかしいことを確認。ツイッターサーバとの認証時に「Mozilla::CAがなんたらかんたら・・・」というエラーが出て先に進めませんでした。
おそらくMozilla::CAというモジュールをインストールすればよいのだろうと考えSSHでサーバにログインしようとしましたが、何が原因か分かりませんがログインできずにインストール断念。そしてバージョン5に戻し運用していました。
先日改めてログインを試みたところ今回は成功し、ウェブで調べた情報を頼りにMozilla::CAをインストール。しかし、インストールは成功しているはずだけどウェブ上ではどうも認識していない様子。さらに調べたところ.htaccessに設定を加えるとよいとのことだったので実行してみたところ、ちゃんとウェブ上で認識してツイッターサーバとの認証にも成功したので、その後はバージョン6.02をインストールし直して運用しています。
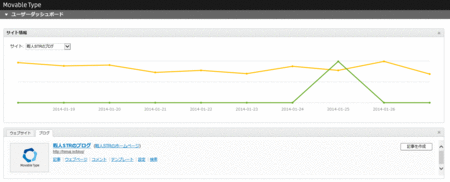
MovableType6からはグーグルアナリティックスと連携できるということで設定してみました。

ダッシュボード上にアナリティクスから得たブログのアクセス数がグラフで表示されるようになりました。このようにして確認できるのは便利かも。
ブログをツイッターカードに対応させてみる
当ブログをツイッターカード(TwitterCards)に対応させてみました。

ツイッターの呟きの中にツイッターカードに対応したサイトのURLが含まれている場合「概要を表示」が表示され・・・

「概要を表示」をクリックすると、サイトの概要や画像が表示されます。
設定方法はHTML内に画像の表示方法をMETAタグで記述、その他にサイト名や概要、画像URLもMETAタグで記述しますが、これらはOGPを設定してある場合は省略することが可能で、あとはツイッターに登録申請すれば利用可能となります。
設定後様子を見ていたのですが、一度「概要を表示」が表示された場合でもしばらくすると表示されなくなったり再び表示されたり・・・
何か設定ミスでもあるのでしょうか? ![]()
ブログで画像付きコメントを投稿出来るようにしてみた
小粋空間のCommentCustomFieldプラグイン![]() を使用して、当ブログのコメント投稿を画像付きで出来るようにしてみました。
を使用して、当ブログのコメント投稿を画像付きで出来るようにしてみました。
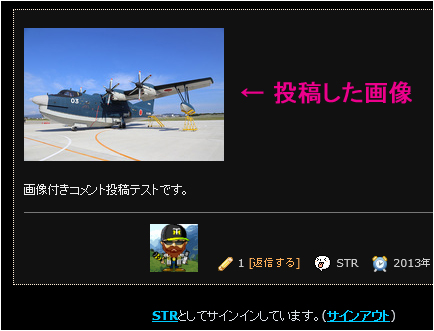
プラグインはコメントにテキストボックスやチェックボタンなどを追加するものですが、当ブログでは画像投稿機能だけを使用。
スパム対策のためmixiやTwitterなどのアカウントでサインインした場合のみコメント内容確認ページでファイル投稿フォームを表示し、そこから投稿出来るようにしています。

投稿した画像をクリックしたらLiteboxを使用して拡大表示するようにしました。
