小粋空間の「TwitComment」プラグイン![]() を使用し、当ブログへのコメント入力時、ツイッターのアカウントでサインインすることでツイッターのアバターを表示するようにしてみました。
を使用し、当ブログへのコメント入力時、ツイッターのアカウントでサインインすることでツイッターのアバターを表示するようにしてみました。
サインイン方法

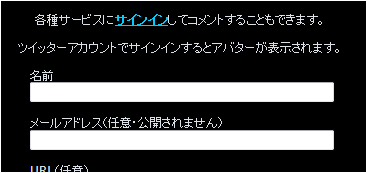
コメント入力欄の上にある「サインイン」をクリック。

サービス選択画面へと移動します。プルダウンメニューから「Twitter」を選択、ツイッターロゴが表示されるのでそれをクリック。

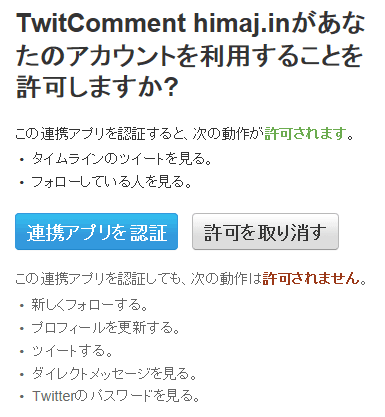
ツイッターの認証画面へと移動するので、必要であればツイッターのアカウント名とパスワードを入力して「連携アプリを認証」をクリックしてください。このとき、ブログ管理人にツイッターのパスワードが通知されることはありませんのでご安心ください。
認証後はブログに戻ってくるのでコメントを入力してください。

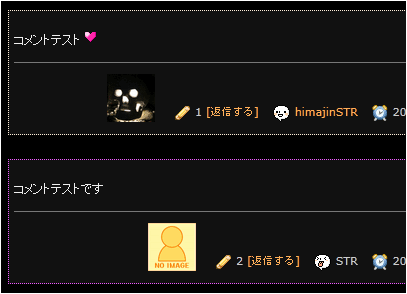
コメント受付後の画面。ツイッターのアバターが表示されました。通常の方法でコメントした場合はミクシィ風の「NO IMAGE」アイコンを表示するようにしました。
ツイッターアカウントをお持ちの方は活用していただけると嬉しいです。